VS Code: The Swiss Army Knife of Code Editors 🔥
"VS Code empowers developers to code smarter 😎, not harder, and unlocks a world of possibilities for innovation and creativity🧩."
Let's have a quick brief -
In the world of programming, a good code editor is a crucial tool. Code editors are the digital equivalent of a carpenter's workshop, a space where you can build, craft, and refine your code. There are countless code editors out there, but one has risen above the rest in recent years: VS Code.
Developed by Microsoft and released in 2015, VS Code has quickly become the go-to code editor for millions of developers 🧑💻 (huh! pretty celeb VS Code).
In this blog, we'll explore what makes VS Code so special and why it's worth considering for your next coding project.

So, before jumping over anything, first, we get to know about its 'What, Why & How'. (Believe me, it's the best way to have an overview of anything).
What the heck is VS Code 😤!?
VS Code is a free, open-source code editor that works on Windows, Mac, and Linux operating systems. It's built on the Electron framework, which allows it to be cross-platform. It features an extensive range of extensions, themes 🎨, and customization options 🛠️, making it adaptable to almost any development environment.
At its core, VS Code provides all the features you would expect from a modern code editor, including:
Syntax highlighting: Color-coding of code to make it easier to read and understand.
Code completion: Suggestions for code based on what you're typing, which can save time and reduce errors.
Debugging: Ability to set breakpoints & step through code to find & fix bugs 🐛.
Source control: Integration with Git and other version control systems to manage changes to code.
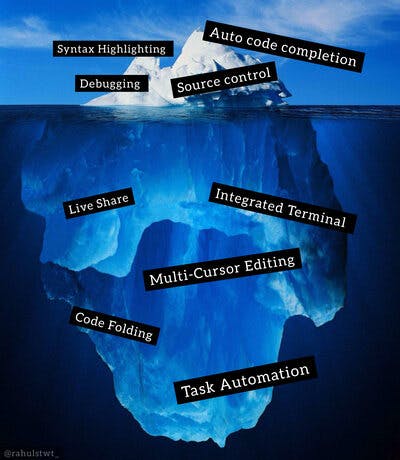
These features are just the tip of the iceberg, and VS Code provides much more functionality out of the box.

Why Choose VS Code 🤔?
Ease of Use 😄
VS Code has a simple and intuitive interface that makes it easy for beginners to get started. The UI is clean and uncluttered, and the default settings are sensible, which means you can start coding immediately without having to spend hours configuring your editor.
Customization 🛠️
VS Code's extensive range of extensions and customization options make it adaptable to almost any development environment. Whether you're working on a Python project, a web app, or a mobile app, there's an extension that can help you. There are thousands of extensions available, and they can be installed and managed from within the editor.
Integration 🔗
VS Code has built-in support for Git and other version control systems, making it easy to manage changes to your code. It also integrates with a range of other tools and services, including Azure, GitHub, Docker, and many others.
Performance ⚡
VS Code is fast and lightweight, which means it won't slow down your computer or use up too much memory. This makes it an excellent choice for developers who need to work on resource-intensive projects.
Community 🤝
One of the biggest advantages of VS Code is its thriving community. It has a large and active user base, which means there are plenty of resources and tutorials available to help you learn and improve your skills.

How can we get started with VS Code 🤩?
Download and install VS Code: Visit the official VS Code website and download the installer for your operating system. Once the installer is downloaded, run it and follow the installation instructions.
Familiarize yourself with the user interface: VS Code has a clean and user-friendly interface. Spend some time exploring the different panels and menus, and get comfortable with the basic layout.
Install extensions: VS Code has thousands of extensions available that can enhance your coding experience. Browse the marketplace for extensions related to your programming language or specific needs.
Create a project: Once you have installed VS Code and extensions, create a new project and choose the language and tools you want to use. Start with simple projects to get used to the workflow.
Write code: Open the file you want to edit and start writing code. Use the features of the editor such as IntelliSense and code snippets to help you write code more efficiently.
Or, you can head over to this video tutorial: https://www.youtube.com/watch?v=MlIzFUI1QGA
Tips and Tricks for Using VS Code 😎
Here are some tips and tricks to help you get the most out of VS Code:
Use Keyboard Shortcuts: VS Code has a wide range of keyboard shortcuts that can help you work more efficiently. You can see the full list of shortcuts by pressing Ctrl+K Ctrl+S on Windows or Cmd+K Cmd+S on Mac.
Install Extensions: Take advantage of the many extensions available for VS Code. You can find and install extensions from within the editor by clicking on the Extensions icon on the left-hand side of the screen.
Use the Command Palette: The Command Palette is a powerful feature that allows you to search for and execute any command in VS Code. You can open it by pressing Ctrl+Shift+P on Windows or Cmd+Shift+P on Mac.

That's all. I hope you found this blog insightful and that it helps you to get started with the VS Code.
If you find this blog a bit useful, then please, please Hit the like button 💙 & Share it with your friends, so that they also get to know about this awesome Code Editor!!
Also, do share your opinions 💭 in the comment section.
Happy Coding :)